
今回はファビコンと呼ばれるアイコンの設定方法を紹介します。
本記事を参考にすれば、だれでも簡単にファビコンを設定することができます。
ファビコンを設定すれば、サイトのブランドイメージを作るのに役立ちますよ。
もくじ
ファビコンとは

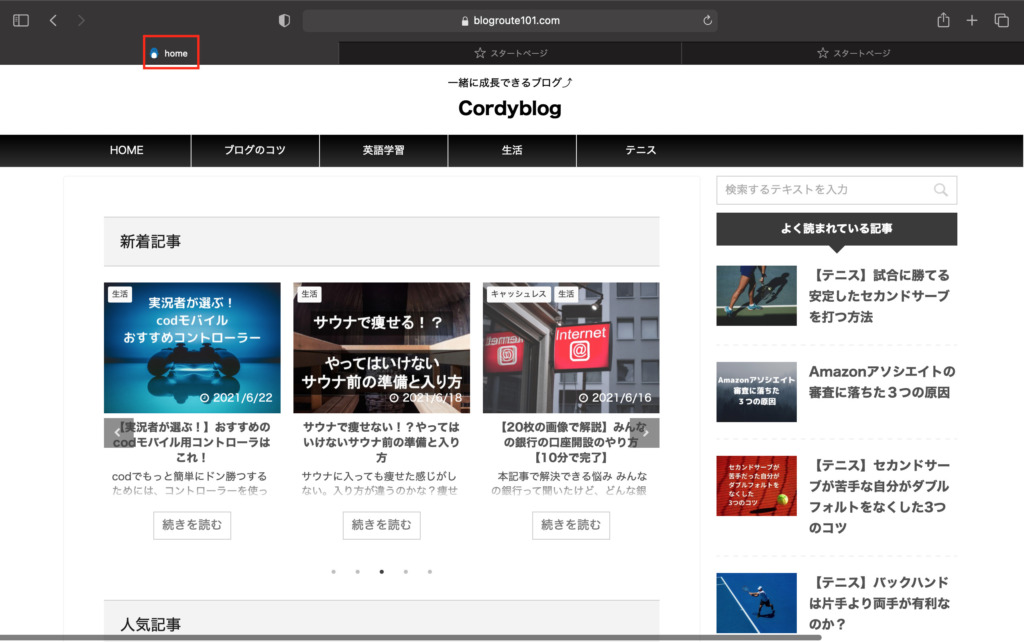
ファビコンとは、favorit Icon(フェイバリットアイコン)の略で、サイトのシンボルマークのこと。
ブラウザでタブを表示するときのホームページを表すアイコンのこと。
ファビコンの設定方法
結論、ファビコン画像の設定方法は次の3ステップ。10分あれば設定できます。
- 画像を用意する
- ファビコン画像を作る
- AFFINGERで画像を設定する
画像を用意する
まずは設定したい画像を用意しましょう。ポイントは画像の大きさは512×512〜700×700ピクセルにすること。
もし、それより小さい、または大きい場合は画像の大きさを調整してください。
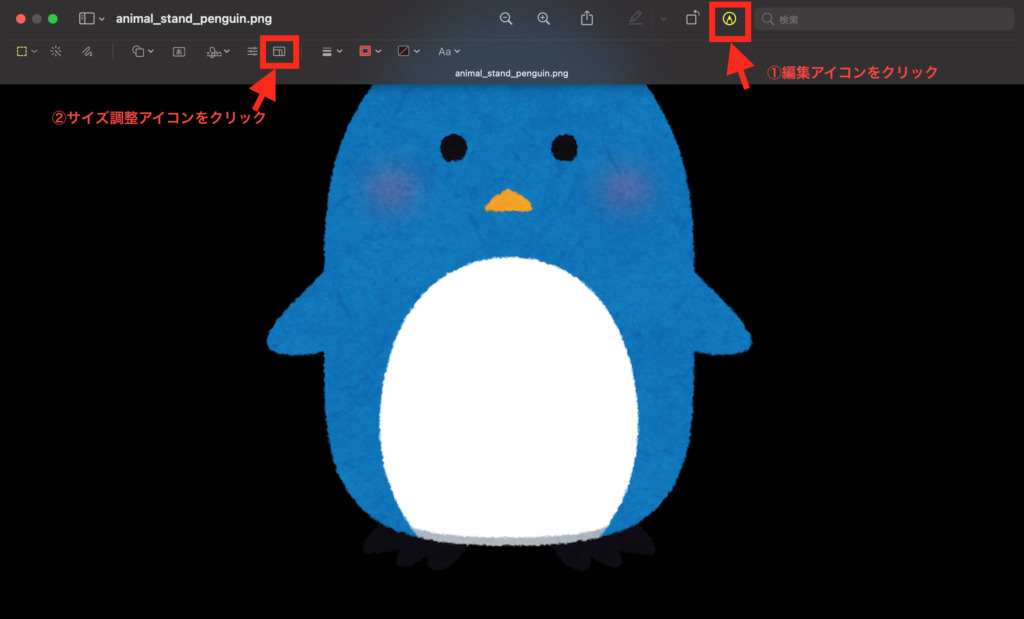
Macの場合は、画像のプレビューの編集から設定できます。

ファビコン画像を作る

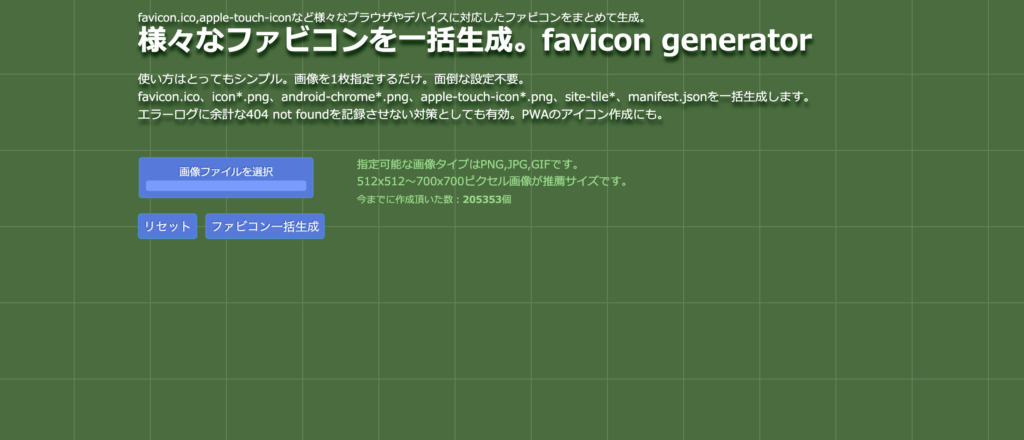
今回はfavicon generatorというサイトを使います。
『画像ファイルを選択』を選んで、先ほど選んだ画像を選択。
次に『ファビコンを一括生成』をクリックすると、画像が生成されます。
下のダウンロードボタンを押して、無事、画像をパソコンにダウンロードできました。
AFFINGERで画像を設定する
AFFINGERで画像を設定できる場所は3つあります。
まずは1つ目。
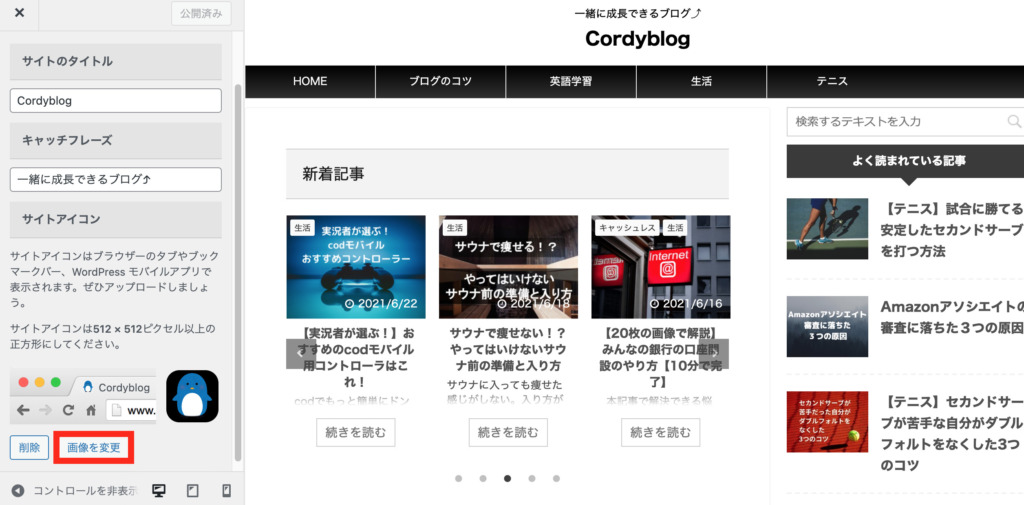
外観>カスタマイズ>サイト基本情報まで進んで下さい。ここの『サイトアイコン』クリック。先ほどダウンロードした画像の中で512×512ピクセルの画像を選んでアップロードの上、画像を追加できます。

上記で設定は十分ですが、2つ目も説明します。
『AFFINGER管理』から、会話・ファビコン等を選択。

ここでファビコン画像を設定できます。ファビコン画像を追加する際は、『メディア』の画面からファイルURLをコピペして貼り付けましょう。
以上、ファビコンの設定方法を紹介しました。簡単に設定できるので、ぜひチャレンジしてみてください!
