

本記事ではこんな疑問にお答えします。
AFFINGER6は『稼ぐ』に特化しており、ブロガーでは大人気のWordPress有料テーマです。
AFFINGER6ではリストを使うことで、箇条書きの見た目をスタイリッシュにすることができます。
サイトの見た目に良し悪しでサイトの売上や商品の成約率が大きく変わります。見た目が悪いサイトでは、せっかくの読者を逃してしまいますよね。
本記事では、AFFINGER6で使えるリストの種類と使い方、そしてリストの色の変更方法を解説していきます。
本記事を参考にして実践すれば、効果的にサイトの売上げアップに繋げることができますよ。
本記事の信頼性
全くの初心者からAFFINGERを使用してブログでの収益4桁を達成しました。本ブログは月間3,000PV。
もくじ
AFFINGER6で使えるリスト10種類

まずはAFFINGER6で使えるリスト計10種類の見た目と名称を見ていきましょう。
- ドット下線(リスト)
- マル(リスト)
- マル+ドット下線(リスト)
- 簡易チェック(リスト)
- 簡易チェック+ドット下線(リスト)
- チェックボックス(番号なしリスト)
- チェックリスト(番号なしリスト)
- ナンバリング(番号付きリスト)
- ナンバリング四角(リスト)
- ナンバリング四角+ドット下線(リスト)


AFFINGER6のリストの使い方
WordPressの記事作成画面でのリストの使い方を説明します。
- リストを使いたい文章を左クリックで選択
- 「スタイル」タグをクリック
- 「リスト」の中から好きなリストを選択
- 「番号なしリスト」か「番号付きリスト」を選ぶ


「スタイル」タグが見つからない方へ
本ブログでは「Advanced Editor Tools」というプラグインを使用しています。

このプラグインを使うと、WordPressの編集画面(ビジュアルエディタ)にて文字装飾やボタン配置が簡単にできるようになるんですよね。
しかし、「Advanced Editor Tools」を有効化しただけでは「スタイル」タグが出てきません。
「スタイル」タグを表示させる手順は次のとおりです。
- WordPress管理画面の「設定」をクリック
- 「Advanced Editor Tools(TinyMCE Advanced)」をクリック
- 「旧エディタ」をクリック
- 「スタイル」をクリックしてツールバーに置く
- 変更を保存
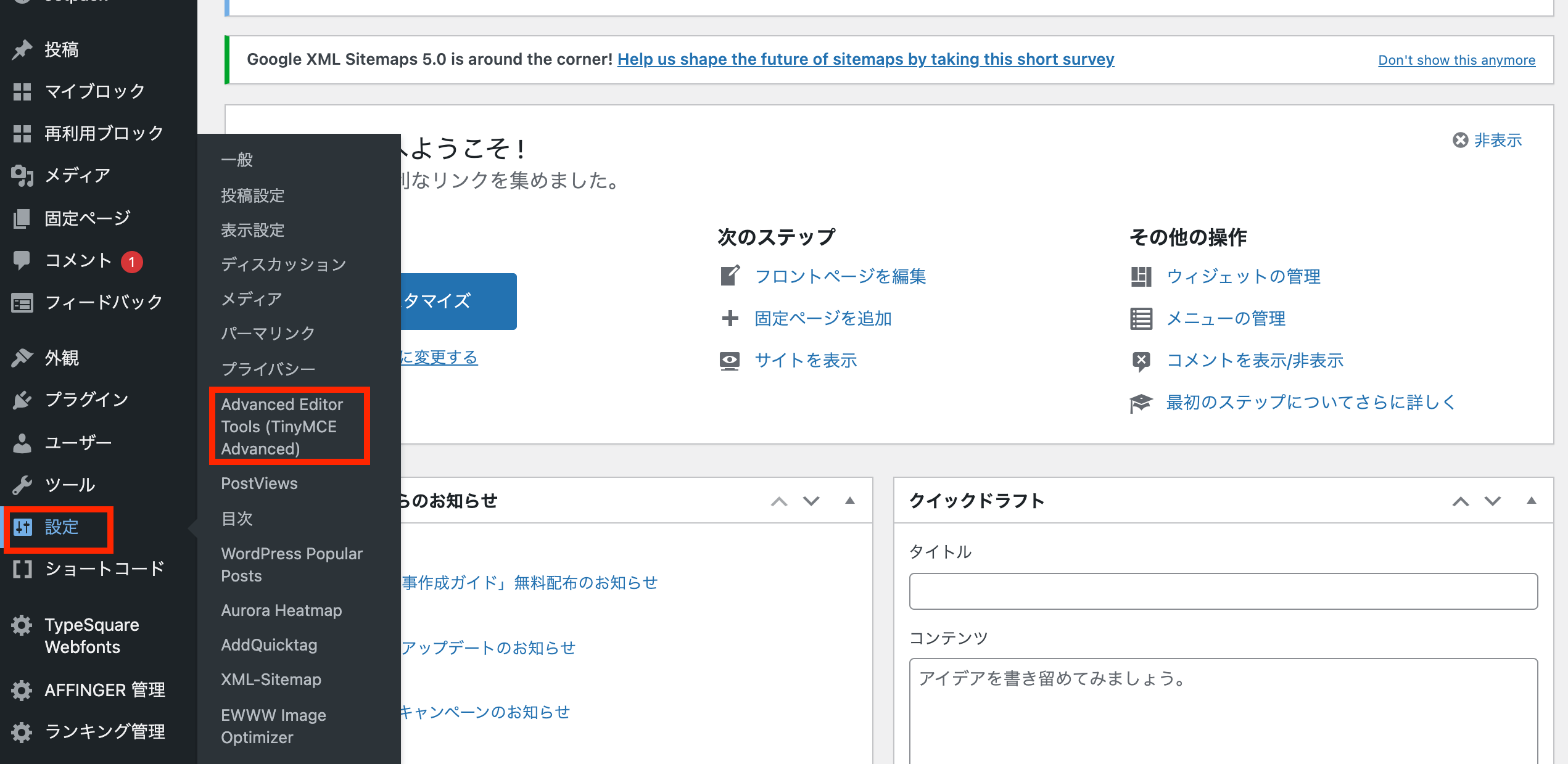
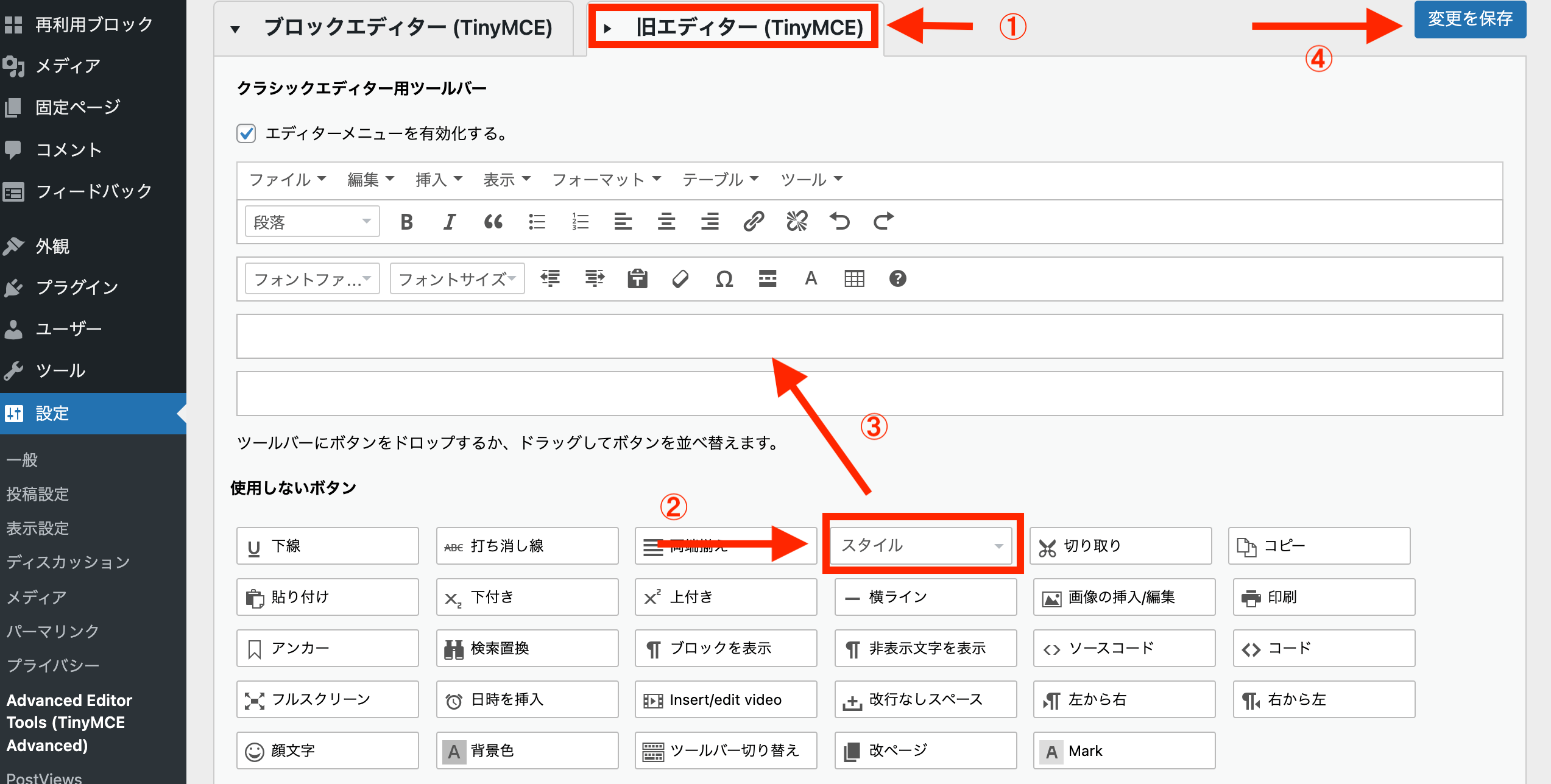
画像でも解説します。
まずはWordPress管理画面の左にある「設定」にある「Advanced Editor Tools」をクリックします。

すると以下の画面になります。

上にある「旧エディタ」をクリックして、「使用しないボタン」にある「スタイル」をツールバーの好きな位置までドラッグします。
最後に「変更を保存」をクリックすれば完了です!
【応用編】リストの使い方

リストの色を変えたい
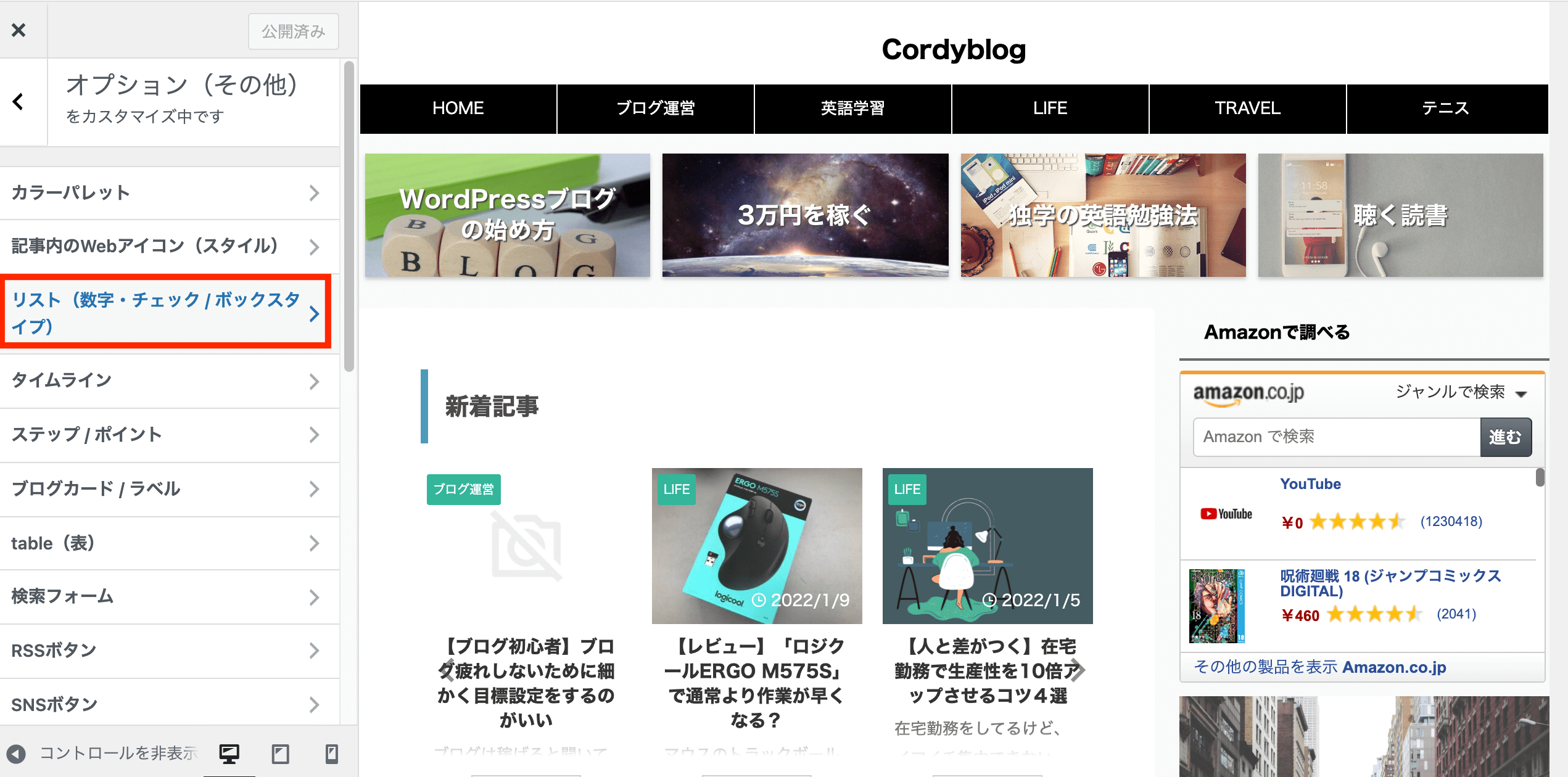
リストの色はお好みの色に自由に変えることができます。
『外観』>『カスタマイズ』>『オプション(その他)』>『リスト(数字・チェック / ボックスタイプ)』まで進んだら、リストの種類ごとにお好みの色に変えることができます。

たくさんの色を使うのはあまり好ましくないので、できれば1つの色に統一しましょう!
リストを活用してサイトの見た目をキレイに!

サイトがキレイだと読者が「この先も読みたい!」と感じやすくなります。
箇条書きで文章を整理することは、ブログでよく使うテクニックなので、リストを活用してサイトの見た目を整えていきましょう。
最後まで読んでいただき、ありがとうございました。
-

-
【写真で解説】AFFINGER5でプロフィールカードを作る方法
続きを見る